
As a business owner, you must be aware of the significance of a quality website. Your website is very much the voice of your brand, which is why it must be perfect. Now, designing a website from scratch can be a bit difficult. Not only will it take time and technical expertise, but it will also cost you dearly. A better option to get things done sooner and better is going with WordPress.
PSD to WordPress conversion, to be specific if you want a web design that’s unique, interactive, and user-friendly.
PSD stands for Photoshop Design. So, PSD to WordPress conversion means converting a Photoshop design to a working WordPress design template using a suitable format. Now, 2 questions pop in mind. Why WordPress? And why the conversion?
Well, let’s get to it one by one.
Why WordPress?
WordPress is one of the best content management systems that are free and easy to use. It is already powering about 34% of the internet and is on a rapid rise. So much so, that out of total websites built using a CMS, about 60% are WordPress. And with numerous plugins available, there’s just no limit to what you can do with a WordPress website. You can use it for blogging or as an eCommerce website (thanks to WooCommerce). With the right plugin, extending a WordPress web site’s functionality is a piece of cake.
How you create your website theme says a lot about your business. Normally, there are two sides to a WordPress website theme. One is the look-and-feel of the website, and the other is its content. WordPress does offer ready-made design templates to use, some of which are customizable as per your requirements. However, some businesses focus on creating a custom design that’s one of a kind. That can be done using a popular product like Photoshop, where an original design can be converted to a WordPress theme.
If you don’t have a working WordPress website ready yet, you can opt for WordPress development service and get one developed by professionals.
Once that’s done, you can then move to the conversion process.
PSD to WordPress Conversion
Here are some steps that you must follow to make the conversion process simpler.
1. Study and understand your PSD

Converting a PSD to WordPress can be somewhat difficult. So before you begin, you must analyze your Photoshop design in order to identify the complications that may crop up during the conversion process. It is very important to get a clear understanding of the concepts involved if you want to avoid a mess. Activities like arranging headers, footers, titles, and images, splitting the mockup into HTML and CSS codes, etc. must be perfectly planned and executed with caution.
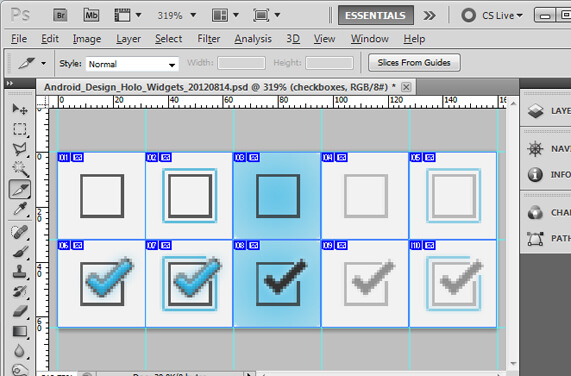
2. Slice the PSD into smaller layers

Normal image formats like JPEG/JPG aren’t layered. But a PSD file is layered, and these layers need to be sliced apart for the conversion. You can use Photoshop itself to cut the design into smaller layers. Each of these layers is then linked to different URLs, each of them associated with in-page navigation. After the necessary optimization, all the sliced designs are saved in the preferred image format (JPEG, GIF, Bitmap, etc.).
3. Coding the website

After slicing, it is now time to write the code for your HTML website in a way that your site looks exactly like your PSD. Using HTML, PHP, and CSS codes, you’ll need to create separate files with their respective extensions like index.html, index.php, and style.css. The visual and presentation aspects of your website will be controlled by the CSS file. Your HTML script, when completely written, must be tested for excellent visual design, interactiveness, responsiveness, browser compatibility, etc.
4. WordPress integration

Now that your HTML/CSS code is ready, it’s time to integrate it with WordPress. Since index.php and style.css basically make up the WordPress theme, you’ll need to break your index.html files into .php file. This is HTML to PSD conversion. Now, this process demands perfection if you want an on-point WordPress template. Consider opting for a web design service to make sure that you get the desired output.
5. Add the tags

By now, you’ll have all the PHP elements in place, as needed for the WordPress theme structure. To make your theme better and more functional, you’ll need to add some extra tags. This is important as it will allow your end-user to have better control over the site’s appearance and extending the site’s functionality, even more, using the required plugins.
6. Final website testing

Like any other development lifecycle, this conversion process also includes a crucial stage known as testing. Unit testing of the WordPress theme is done to identify and fix any errors in JavaScript and PHP files. Validation of CSS and HTML as per W3C standards is also done at this phase. Other tests regarding performance, compatibility, interactivity, etc. are also run until your WordPress website is perfectly ready to go live.
PSD to WordPress conversion is a tricky process, sure. But if you follow the aforementioned steps, you’ll find it much easier. However, since it does require a bit of technical expertise, it’ll be better if you choose a professional to help you.
Create An Out-of-the-box WordPress Website With SunTec
Want a WordPress based business website that’s one of a kind? PSD to WordPress conversion is definitely the solution for you. Our expert WordPress developers will not just help you with the conversion but will also bring new ideas to the table to make your website design stand out from the pack. Let’s get started. Write to us at info@suntecindia.com and we’ll get right back to you.

